How to disable copy paste in blogger 2020
In this submit I am going to proportion grade by grade academic on how to disable copy paste in blogger blogger
Today after reading this post you could effortlessly restriction copy paste in blogger. Let explain why you must disable copy paste on your blogger blog.
Why you ought to disable copy paste in blogger blog?
If the copy-paste characteristic is enabled in your blogger blog, then Content Thieves will reproduction & paste your blog post on their blog.
Method 2.Using CSS code to Disable Copy paste in blogger site.
If you do now not want to apply JavaScript, here is every other powerful solution to disable copy paste in Blogger. You also can use a small piece of CSS code to do comparable obligations.
That's why they copy content from other bloggers and rewrite it to make it plagiarism-unfastened. That the reason to prevent copy-paste in the blogger weblog.
If your blog is hosted on any web hosting like GoDaddy or Bluehost. If you're the use of Wordpress to run your weblog then you may locate masses of plugins to disable copy paste in WordPress. You can easily disable copy paste in blogger by following this steps.
Today after reading this post you could effortlessly restriction copy paste in blogger. Let explain why you must disable copy paste on your blogger blog.
Why you ought to disable copy paste in blogger blog?
If the copy-paste characteristic is enabled in your blogger blog, then Content Thieves will reproduction & paste your blog post on their blog.
This way that you may see that your content material is stay on different blogs with out your permission. I know that you can bitch to Google to remove duplicate content.
According to me, this isn't sensible because why should a blogger spend time on a lot of these frauds? Will he create content for his target audience or spend all day complaining.
Even, how tons time will he bitch against heaps of content thieves to protect his unmarried content material?
I don't do this reproduction content material the way Google indexes. If a person copies my content material and pastes it on its blog, Google should avoid that copy content.
In this situation, Google takes no action and steals the content nicely. Even from time to time Google assigns a better rank to that replica content.
If you don't want the strain approximately complaining of copied content. Then you easily disable copy paste in your blogger blogsite.
How to save you replica paste in blogger blogsite
This could be very beneficial records to defend your blog content material from thieves. If you're running your blog in Blogger and do no longer want all people to "copy and paste" your weblog content, the use of Ctrl + C and Ctrl + V, this simple educational will reproduction- Will disable the paste.
This could be very beneficial records to defend your blog content material from thieves. If you're running your blog in Blogger and do no longer want all people to "copy and paste" your weblog content, the use of Ctrl + C and Ctrl + V, this simple educational will reproduction- Will disable the paste.
This is a totally easy procedure, and all you need to do is edit the HTML code of your weblog. Thus, you may guard your content material with the easy reproduction-paste method utilized by many litterateurs. So do not let everybody scouse borrow your idea inside some clicks
I recognise that there are numerous methods to replicate text from a internet site, however this approach will as a minimum make it harder for the content material thief. So, let us come to the factor.
Method 1: Using Javascript to prevent Copy paste in blogger weblog
- Sign in Blogger account & go to Blogger dashboard settings
- Now go to Layout section
- Now click on Add a Gadget in Sidebar or Footer section of the weblog format.
 |
- After Clicking on upload a device Choose HTML/Javascript widget.
- After Choosing HTML/Js widget Add the subsequent code withing the Content's Arrangement.
- After Click on Save you have done.
<script src='demo-to-prevent-copy-paste-on-blogger_files/googleapis.js'></script><script type='text/javascript'> if(typeof document.onselectstart!="undefined" ) {document.onselectstart=new Function ("return false" ); } else{document.onmousedown=new Function ("return false" );document.onmouseup=new Function ("return false"); } </script>
Notice: This code will block the replica-paste feature for everything for your weblog. If you need to percentage the code for your weblog and have the consumer reproduction most effective that content material, you could certainly seek advice from.
Method 2.Using CSS code to Disable Copy paste in blogger site.
If you do now not want to apply JavaScript, here is every other powerful solution to disable copy paste in Blogger. You also can use a small piece of CSS code to do comparable obligations.
- Sign in Blogger account & Navigate to Blogger dashboard
- After that, click on on everywhere in HTML code and after press Ctrl+F.
- After pressing Ctrl+F a seek window will open inside the HTML code.
- Type this ]]></b:skin> to find the ending of Css code
 |
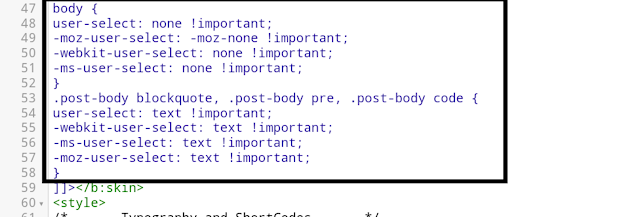
- Now copy the code proven below and paste it above ]]></b:skin> this code for your blogger theme.
body {
user-select: none !important;
-moz-user-select: -moz-none !important;
-webkit-user-select: none !important;
-ms-user-select: none !important;
}
.post-body blockquote, .post-body pre, .post-body code {
user-select: text !important;
-webkit-user-select: text !important;
-ms-user-select: text !important;
-moz-user-select: text !important;
}
- Now click on save option to efficaciously save the code in your blog.
NOTICE: The first a part of the above CSS code will disable the copying of the entirety to your weblog. The 2d element will permit the consumer to copy the textual content inside the "blockquote, pre and code" HTML tag.
If you share the code for your weblog and feature the person copy simplest that content, you may simply reproduction the complete code above. Otherwise, just copy the CSS block named "body ……" and put in force it to defend everything on your blog.
Method 3: Adding Javascript in Blogger subject to block copy-paste feature
- Sign in Blogger account & Navigate to Blogger dashboard.
- Navigate to Theme after which click on edit HTML.
 |
- After that, click on on everywhere in HTML code and after press Ctrl+F.
- After pressing Ctrl+F a seek window will open inside the HTML code.
- Type this <head> to locate the starting of the top tag.
 |
- So, Now copy the code given below and paste it below <head> this code to your blogger theme.
- Now click on save button to save your blogger theme.
<script language='JavaScript1.2'> function disableselect(e){ return false } function reEnable(){ return true } //if IE4+ document.onselectstart=new Function ("return false") //if NS6 if (window.sidebar){ document.onmousedown=disableselect document.onclick=reEnable } </script>
ConclusionIt is extremely critical to defend your content from thieves. Now after studying this newsletter on how to Disable Copy paste in blogger. You have efficaciously Block reproduction paste features in your blogger weblog.If every time you don't need to disable replica-paste capabilities to your blogger weblog. You can enable that features by means of just removing the where you paste the code the use of this tutorial. Your blog copy-paste feature may be re-enabled then.If you've got any issues or have any suggestions. Let me know them in the feedback section.
############################
disable copy paste in website
disable copy paste blog r
disable copy paste in blogger
disable copy paste code
disable copy paste from webpage
How to disable copy paste html
How to disable copy paste in html input
How to disable copy paste in website
How to disable copy paste on blogger
How to disable copy paste in blogger
How to disable copy paste code
How to disable copy paste from webpage
How to disable copy paste html
How to disable copy paste in html input












