How to disable Mobile View Parameter ?m=1 In Blogger
To Disable Mobile View Parameter "m=1?" in Blogger : you have to follow this method.
By following in tutorial you can do Disable Mobile View Parameter "m=1?" in Blogger, remove ?m=1 in Just 2 minutes.
Before starting I'm going explain some topics. So lest start How to Disable Mobile View Parameter "m=1?" in Blogger
What Is Blog Url ?
Your blog address, also called your blog URL, is what people use to access your blog. It’s what they type within the address bar of their browser to travel to your blog.
What is — ''?m=1'' In Blog Url ?
parameter m=1 within the address of a browser
There’s the provided mobile view on Blogger. Otherwise
you disable/enable the functionality of your blog, the default mobile view URL patterns are looks like: https://YourBlogName.blogspot.com/?m=1 It's Means that someone is accessing our blog with a browser detected as mobile Phone. Every browser is like an agent which is able to act as a bridge between the user and a web site.
How To Hide — ?m=1 In Blog Url ?
You can easily remove ?m=1 from your blogger URL by using this method. Its fully SEO Friendly.
So lets start.
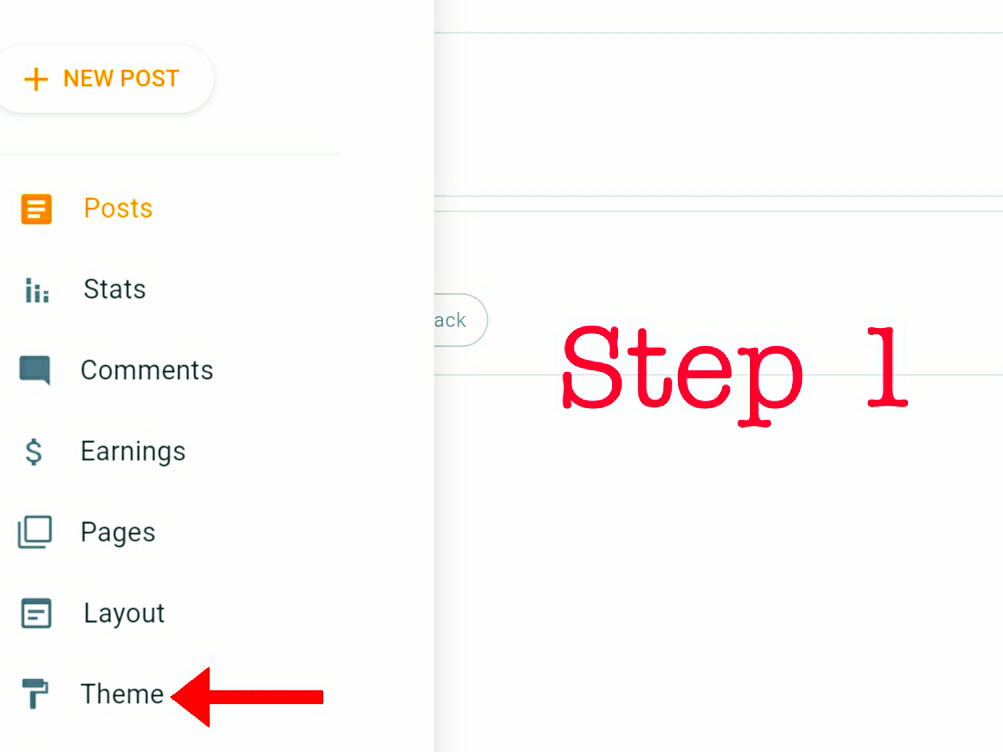
- 1st loging in your blogger dashboard and click on theme
- Now click on edit html
- Now find </body> tag in your theme code.
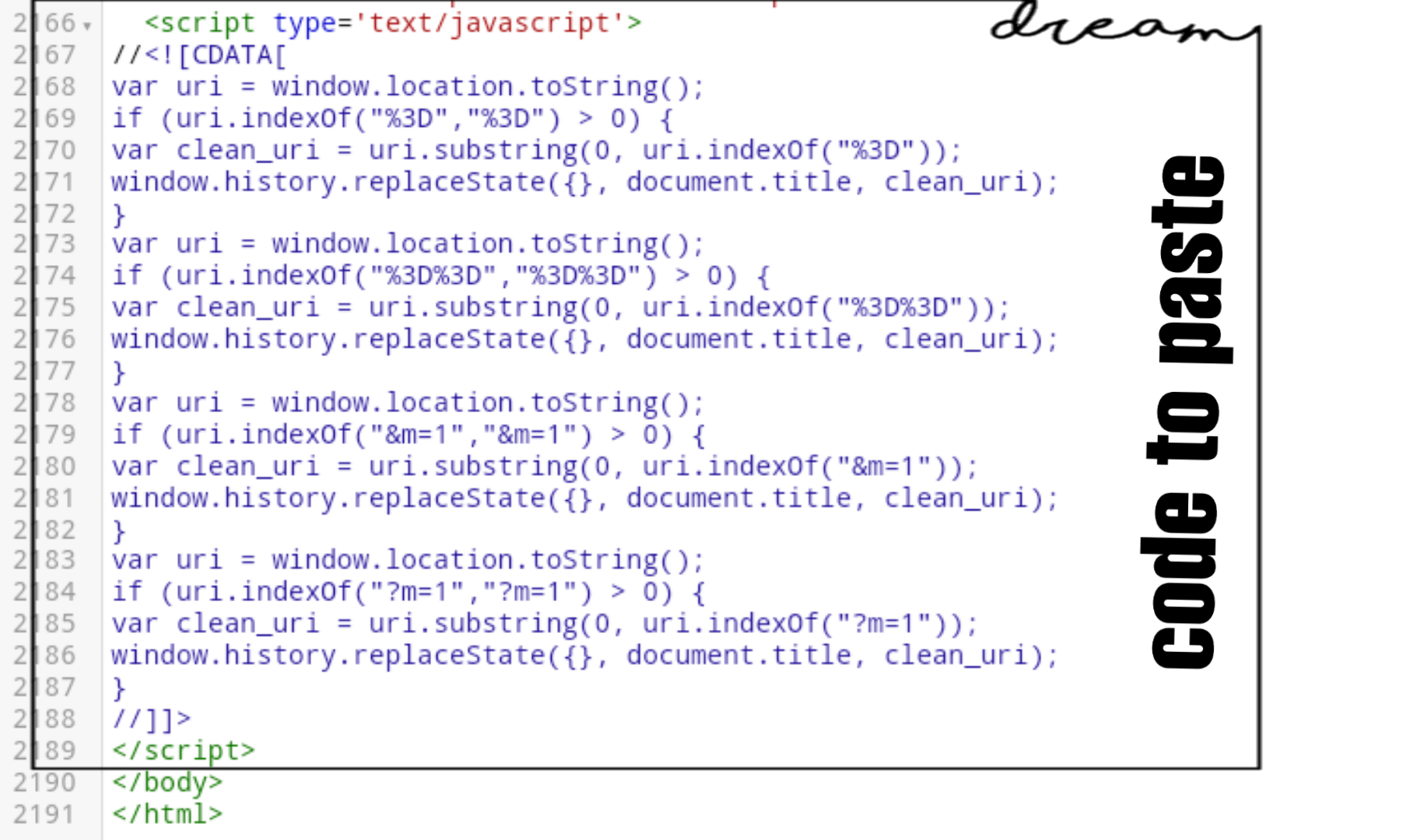
- Now copy the code given below and simply paste it above the </body> tag
<script type='text/javascript'> //<![CDATA[ var uri = window.location.toString(); if (uri.indexOf("%3D","%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D")); window.history.replaceState({}, document.title, clean_uri); } var uri = window.location.toString(); if (uri.indexOf("%3D%3D","%3D%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D%3D")); window.history.replaceState({}, document.title, clean_uri); } var uri = window.location.toString(); if (uri.indexOf("&m=1","&m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("&m=1")); window.history.replaceState({}, document.title, clean_uri); } var uri = window.location.toString(); if (uri.indexOf("?m=1","?m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("?m=1")); window.history.replaceState({}, document.title, clean_uri); } //]]> </script>
- Now click save and you have done successfully.
Conclusion:
By using this method you can easily Disable Mobile View Parameter "m=1?" in Blogger without facing any error or problem, if you face any problem to remove ?m=1 in blogger URL or need any tips you just comments below here. Stay with Techno Droid.











It did not work brother. Chekc: www.nalgondakarate.blogspot.com